Developers Summit 2019レポ(1日目)
前の記事はこちら。
というわけでDevelopers Summit 2019の1日目レポです。
書いてみたら5000字弱あって超長いでやんの。
7つもセッションに参加したらそりゃ長くなるか。
ちなみに、当日の発表資料等はこちら。
随時更新される模様。
以下目次
【14-A-1】 ❤一生エンジニアを楽しもう❤夢中が最高!!(漆原 茂 [ウルシステムズ])
【14-A-2】 GitHub Actionsはどのような未来を描くのか : コンテナ技術が開くワークフローのOSS化(池田 尚史[GitHub])
【14-C-3】 サポートを、上手く使って迅速解決!‐現場が泣いて喜ぶ問い合わせ方法-(伊藤 裕史[アマゾン ウェブ サービス ジャパン])
【14-B-4】 日経電子版のマイクロフロントエンドとPWAによる改善事例(宮本 将[日本経済新聞社])
【14-B-5】 一エンジニアが伝えたい、プロジェクトや組織の運営を理想に近づけるための考え方(宮下 崇[ディライトワークス])
【14-E-6】 開発者の第三のキャリアパス~エバンジェリスト/アドボケイトとは何者か?~(中津川 篤司[MOONGIFT])
【14-F-5】 Salesforceプログラミング – Web Componentsをベースにしたアプリの開発手順 -(岡本 充洋[セールスフォース・ドットコム]/稲葉 洋幸[セールスフォース・ドットコム])
【14-A-1】 ❤一生エンジニアを楽しもう❤夢中が最高!!(漆原 茂 [ウルシステムズ])
初っ端からエモいタイトルのこのセッション。
一生エンジニアをしていくにはどうしたら良いのか。
海外の研究や、ウルシステムズの事例なども踏まえながら、エンジニアとしての生き残り方法論を探るセッション。
内容としてはこんな感じ。
- 働く動機には大きく分けて、外発的動機(地位やお金等)と内発的動機(作るのが楽しい等)がある、
- 内発的動機は研究から長続きすることがわかっている
- まずは行動してみると、内発的動機は後から生ずることが多い
- 内発的動機を維持し続けるには、以下の4つが必要
- 毎日プラスのサプライズがあること
- 未来を楽しみにしていること
- 良い仲間と繋がっている
- 幸せオーラに溢れている
- とはいえ短期的に見れば外発的動機も必要である
- 海外の研究から、興味ある作業に対して明確な報酬を与えると、内発的な動機が減ることがわかっている
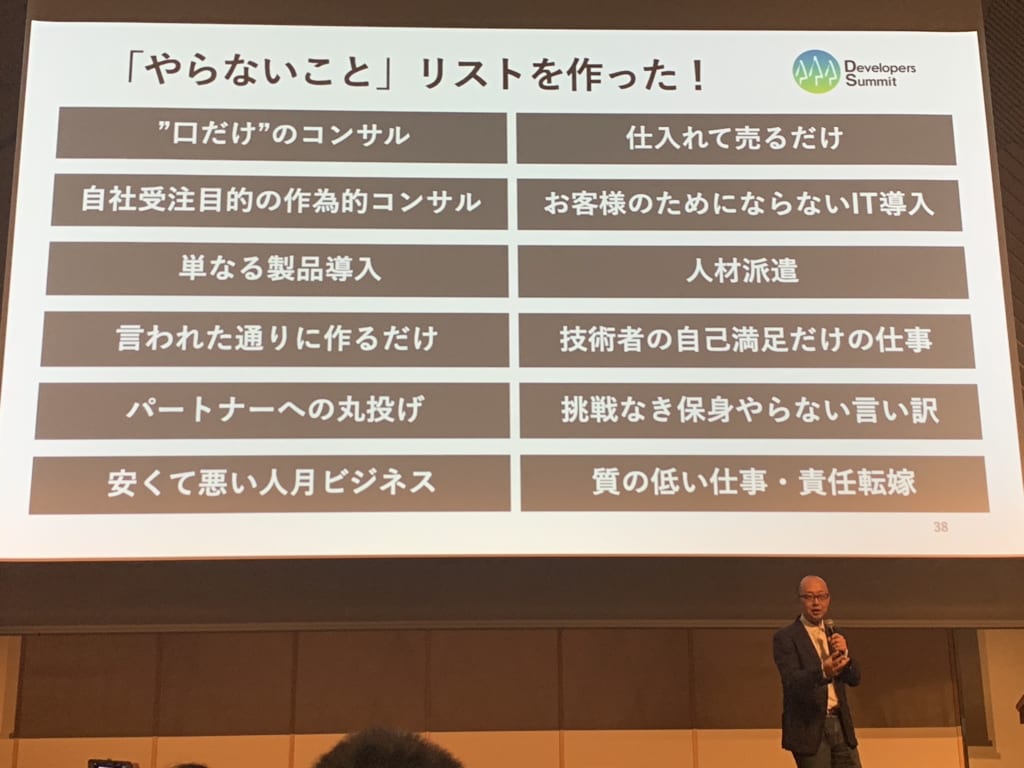
- ウルシステムズは外発的動機を排除するために、やらないことリストを作った

- 全てを達成するのに3年ぐらいかかったが、13年近くたった今では売り上げ、利益共に3倍程度まで伸びた。
- また、会社に面白い人が集まるようになり、そういう人が自然に案件を持ち寄るようになって、会社に営業がいなくなった。
なるほどエモい。
個人的に面白いと思ったのは、
興味ある作業に対して明確な報酬を与えると、内発的な動機が減ることがわかっている
ここの部分。
スタンフォード大学レパー教授らの研究とのことだが、どういうものなのだろうか。
【14-A-2】 GitHub Actionsはどのような未来を描くのか : コンテナ技術が開くワークフローのOSS化(池田 尚史[GitHub])
去年の10月末に発表があった、Github Actionsについて紹介するセッション。
github上で自動でテストを回したり、ビルドしてデプロイしたり、そのほか26種類のイベントに対応していろんな処理をすることができるらしい。
あれ、それってbitbucket pipelinesじゃね?って思ったり。
こちらもbitbucket pipelinesと同じように、中身はDockerらしく、自分で定義したDockerfileでなんやかんやの処理もすることができるらしい。
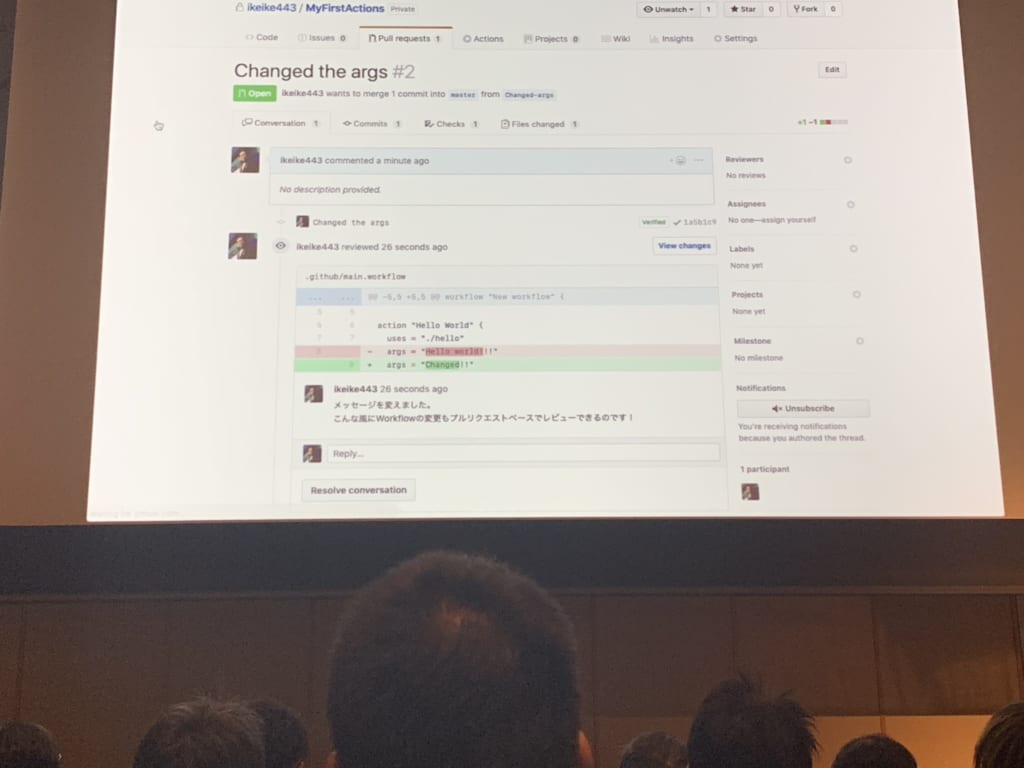
面白いのは、こんな感じでGithub Actionsもソースコードの変更と一緒にプルリクが送れること。
Github Actionsを定義するファイルはただのテキストファイルなので、こういうことができるらしい。

それってbitbucket-pipelines.ymlってこと?
そのほかの主な仕様・制限は以下の通り。
- 現在はまだベータ版
- ワークフローの実行時間は58分まで
- Action100個まで
- 1ファイルに複数のワークフローの定義もできるけど、今は並列実行は2つまで
- 外部からのAPIコールでのトリガーもある。
- 今はベータ版なので、secretなどもログに出ちゃうからプロダクションでは使うなよ!!!絶対!!!
- ベータ版なのでドキュメントは常に更新されているので、逐一みてね!
- 各種クラウドに接続するActionも公式で用意している
- 他はgithub marketplaceや、非公式のActionをまとめてくれたawesome-actionsというのもある
みた感じ、bitbucket-pipelinesより結構リッチなことができそうなので、これは結構便利かもしれない。
ただ、まだベータ版だということと、弊社はメインはbitbucketなので、今すぐに使う機会はないかもしれない。
ちなみにデモの中で使われていたのだが、githubのapiの中に公開されていないシークレットAPIがあるらしい。
内容はAAで書かれたoctocatがアクセスする度に違う名言を吐くというもの。
公式のGithub Actionsのリポジトリにあるので、探してみてはどうか。

かわいい
【14-C-3】 サポートを、上手く使って迅速解決!‐現場が泣いて喜ぶ問い合わせ方法-(伊藤 裕史[アマゾン ウェブ サービス ジャパン])
まー、問い合わせで入力する情報はちゃんとしようぜ、っていう。
あとタイトルに【至急】とか書かれても知らんがな(´・ω・`)って話ですね。
そんなのよりも、緊急度の入力項目があるので、それをちゃんと入力しろ、と。
サポートは、緊急度に応じて対応時間のリミットが設定されているそうなので、それが一番大事らしい。
あとは問い合わせの際には、具体的には以下の通りに内容は適切に書いてくれ、とのこと。
- 正しい基本情報の入力
- 質問の種類/サービス/カテゴリは正しいか
- 問い合わせの言語は意図したものになっているか
- 質問者のアカウントは対象リソースの所有者か
- 課題の明確化
- 「今ELBはメンテ中?」ではなく、「ELB名〜、URLはhttps://hoge〜で、外部からアクセスできなくなりました。対応策を教えてください」など
- 状況の正確な共有
- 障害時はアクセス元の共有が欲しい
- 最終的に実現したいことの共有
- 対象リソースとリージョンの明記
- 経緯の共有
- 発生時刻と継続状況の共有
- ログ類や画面キャプチャの共有もあると嬉しい
- すでに試した対応策の共有
- すべてが終わったらフィードバックを
- 星5つでサポートの人は喜びます
- サポート品質向上のため、ぜひ協力を
【14-B-4】 日経電子版のマイクロフロントエンドとPWAによる改善事例(宮本 将[日本経済新聞社])
去年バズってたこれかしら?
結構いろんなことをやってるらしく、次から次へといろんな技術の紹介で追いつくのが大変だった。
ざっくりまとめると以下の通り。
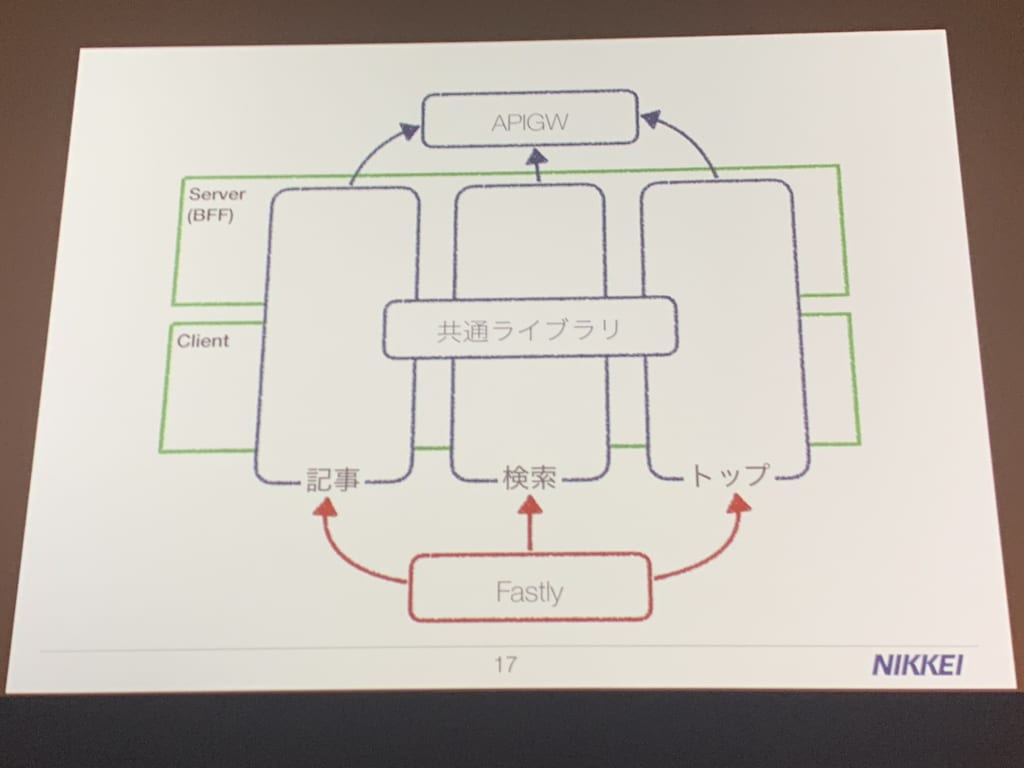
- マイクロフロントエンドの採用
- ページ単位で複数のサービスに分割している

記事、検索、トップ、それぞれのページが別のサービス担っている。
前段のFastlyでルーティングしているらしい。
- ページ単位で複数のサービスに分割している
- typescriptいれた
- テンプレートをhadlebersからJSXに徐々に置き換え
- AppShellの実験中
- aタグを自動でプリキャッシュしてくれるquicklinkは良いものだ
- 共通のUIライブラリをTreeShakingとCodeSplittingで軽量化
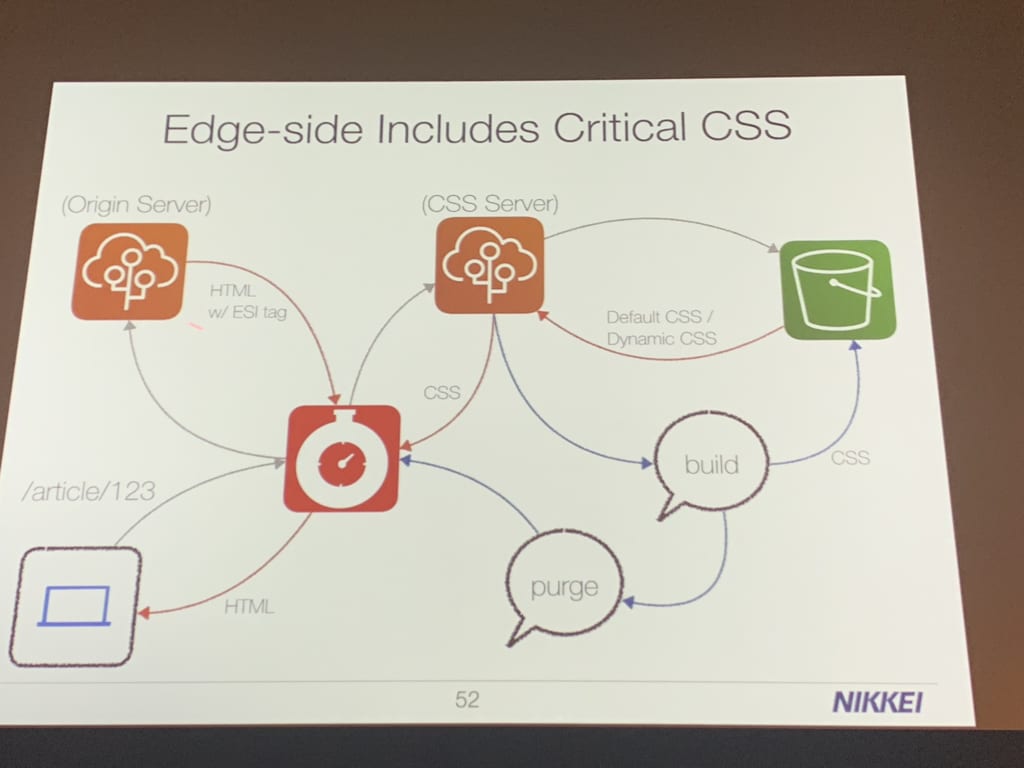
- ファーストビューに必要なcssだけinlineで埋め込むCritical CSS(CCSS)の採用
- 転送量が増える問題があったので、FastlyでEdge-side Includes CCSSをやってみてる
- Fastlyで動くESIを実験中

- PWAのServiceWorkerのキャッシュ戦略を考えている
- ダークローンチができるように、Feature FlagsをServiceWorkerで実現できるようにしたい
という感じ。
マイクロサービス化によりオリジンサーバーが60個ぐらいあるって言ってて、マジか、とちょっと思った。
【14-B-5】 一エンジニアが伝えたい、プロジェクトや組織の運営を理想に近づけるための考え方(宮下 崇[ディライトワークス])
ゲームを作っているディライトワークスさんのセッション。
マネージャーとして、組織の運営を潤滑に進めるためにはどうしたら良いか?というのを具体的な例を交えて話してくれた。
主な発表内容は以下の通り。
- 意図通りの実装になっていないケース
- 仕様書の品質が低い場合がある
- 作成者が全プロジェクトメンバーのことも想像して理解を深めることが大事
- バグや技術的負債について
- プログラムコードの品質が低いケース
- コーディング規約、設計、名称統一、コードフォーマッター、静的コード解析、コードレビュー等の充実
- エンジニア<=>QAに渡す情報を整理
- 仕様、バグ、影響範囲などの共有、アプリバージョン、サーバー/端末情報、再現方法、試行回数等の共有
- プログラムコードの品質が低いケース
- マネージャーの仕事
- 組織に所属して働いている時間を有意義にしてあげること
- 組織の中で自分の市場価値を高められる成長をさせてあげること
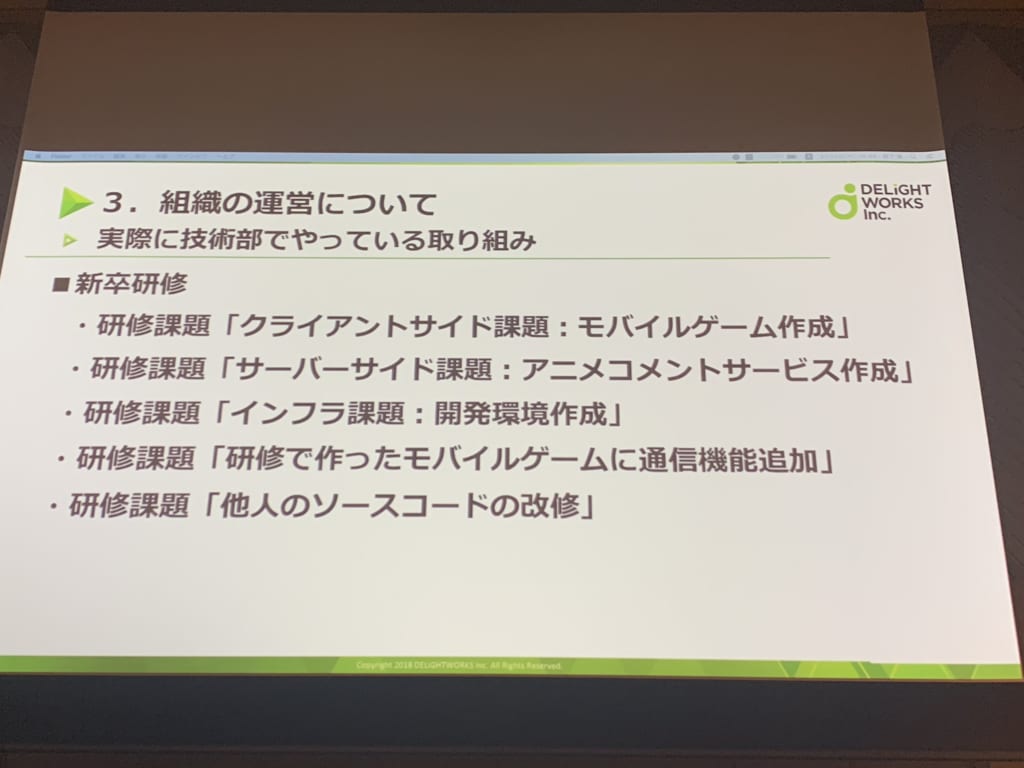
- 実際にやっている取り組み
- 社内でGCP、AWSなどの企業を招いた勉強会の実施
- インプット強化のため、cedec、unite、re:Inventなどの研修への参加費用を会社で負担
- 技術イベントで登壇してのコミュニティへの還元
- 社員の成長ビジョンとプロジェクト側のスキル要件との調整
- 月最大20%はプロジェクト外の業務ができる環境の整備
- 未検証の機能・サービスの検証や、新しい技術を使っての個人でのゲーム作成等
- 心理的安全性の向上
- 1on1、懇親会、ランチMTGなど
- 新卒採用を積極的に行い、組織を常にリフレッシュしていく
個人的には月20%プロジェクト外のことができるってのはいいですね。
あと新卒研修を色々やっているみたいで、弊社でも参考になりそうと思ったり。

【14-E-6】 開発者の第三のキャリアパス~エバンジェリスト/アドボケイトとは何者か?~(中津川 篤司[MOONGIFT])
なんだかよくわからない名前に惹かれて聞いてみた。
エバンジェリスト/アドボケイトとは、主にユーザーとか開発者に対して、啓蒙していく人、ということらしい。
具体的には、以下のような企業ではそのような人が求められるとのこと。
- クラウドをはじめとするプラットフォーマー
- 開発者向け製品提供企業
- API提供企業
- 開発者を雇用したい企業
有り体にいうと、自社のサービスを他の開発者に対して教えたりするのが仕事、ということみたい。
なので色んなところに行って登壇したり、SNSで情報発信をしたり、色んなコミュニティで開発者と話したり、ということをやるそう。
自社の製品の宣伝も兼ねているので、マーケティングの知識も求められるとのこと。
あと後半はひっきりなしに、自社(のサービス)への愛がある人はぜひ!と言っていた。
愛は大事ですね(何
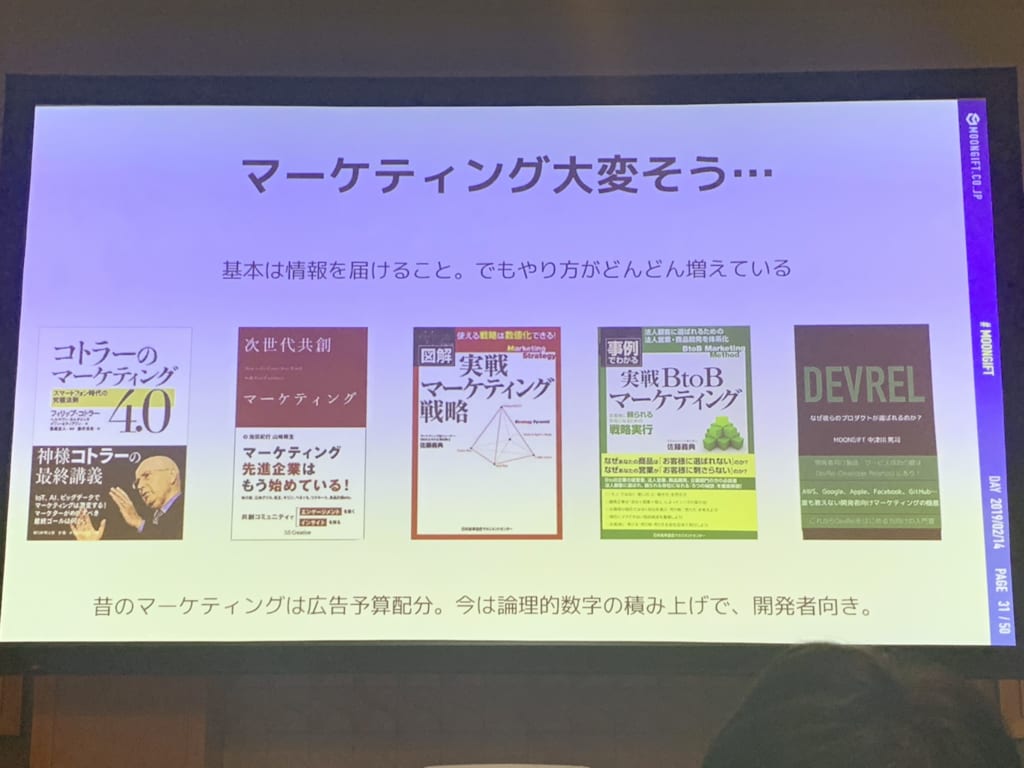
ちなみにオススメのマーケティング本はこちらだそう。

【14-F-5】 Salesforceプログラミング – Web Componentsをベースにしたアプリの開発手順 -(岡本 充洋[セールスフォース・ドットコム]/稲葉 洋幸[セールスフォース・ドットコム])
最後はハンズオンに参加してみた。
SalesforceのWebComponentで作れるLightning Experienceを実際に使ってみよう、というもの。
普段SalesForceとか全然使ったことないけど、実際にその場でやってみたらサクッとアプリが作れたので、これは便利。
今回のハンズオンの内容はここで公開されているので、気になる人はやってみると良いかもしれない。
一つだけ、これ最終的な動作確認はSalesforceの環境にpushしないといけないというのが、ちょっと惜しいと思った。
localhostで作っているアプリの表示が簡単に確認できたらもっといいのになーと。
本日の内容は以上です。
なげえ!!!!!!
