EDOCODEのコーポレートサイトリニューアル時に試したサイト高速化 -調査編-
EDOCODEのコーポレート サイトリニューアル時に高速化も試したのでその記録を書きます。
高速化のために何が必要か
調査 ― なにがサイトを遅くしているか調べる
対応策 - 次回
調査方法
今回は WebPageTest を使用して調査します。
(高速化前の計測結果画面がなかったため別サイトの画像も使用しています)

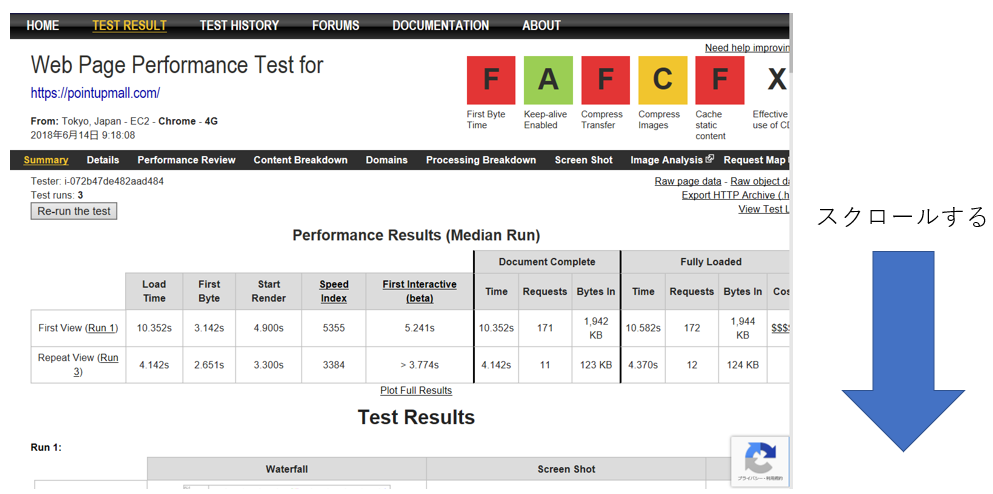
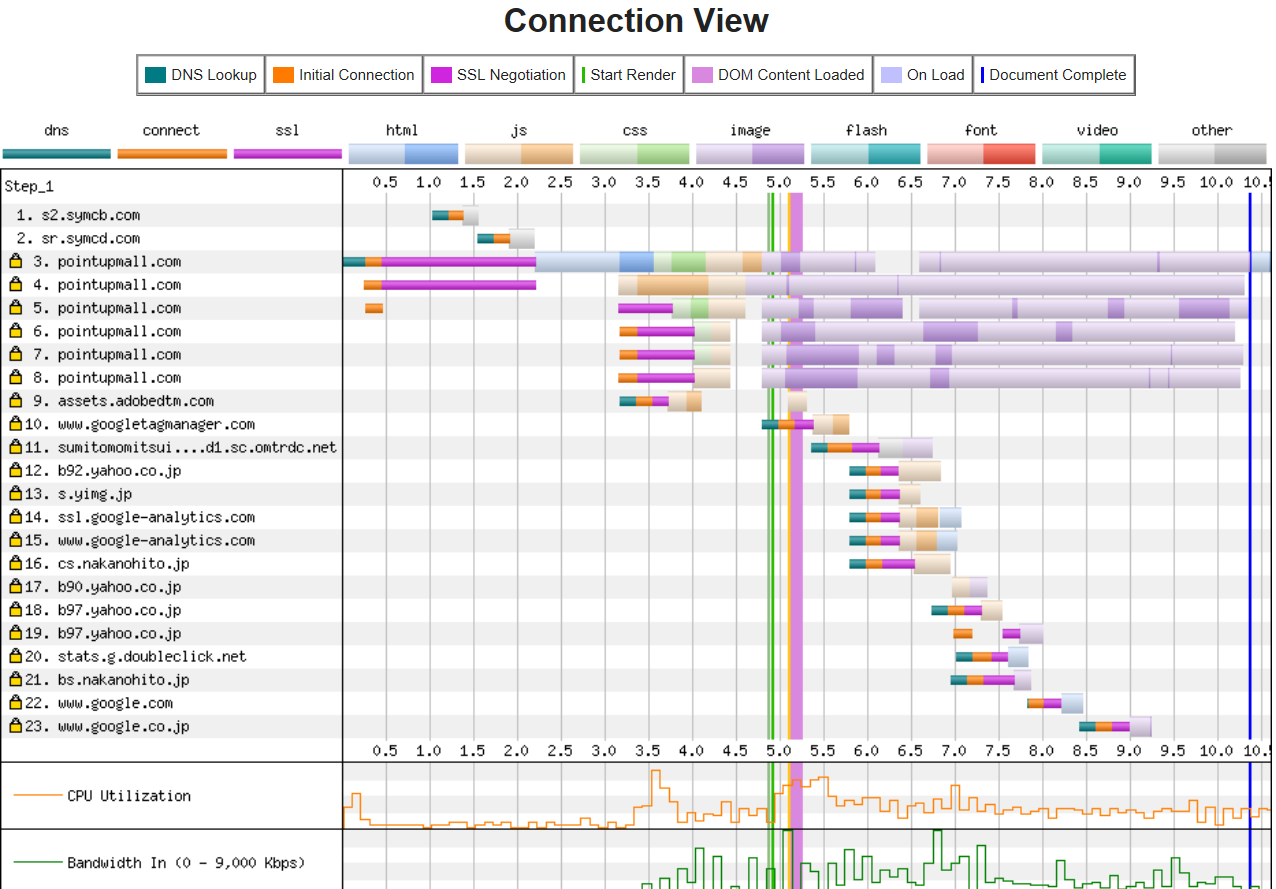
分析結果画面


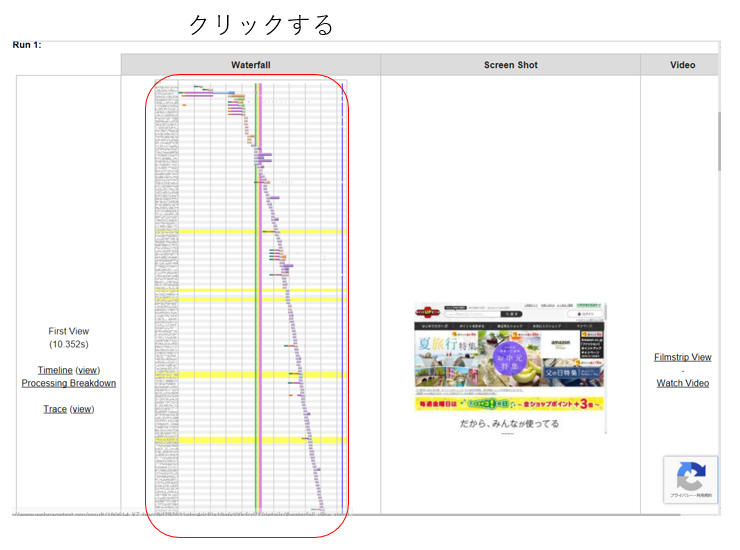
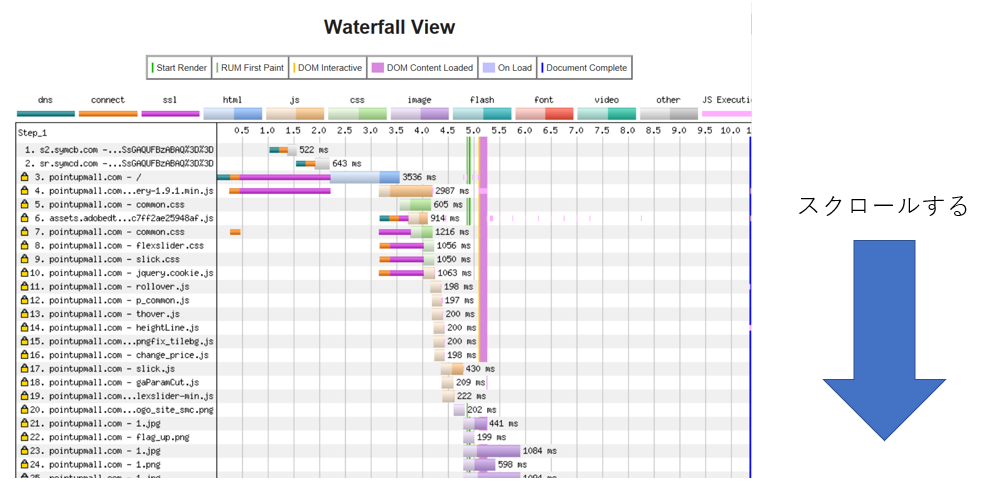
分析結果詳細画面


WebPageTestでの分析から画像の読み込みに時間がかかってることと複数サイトからjs等をダウンロードしているためconnection時に遅延が発生していることがわかります。
次回に続く…
